فهرست
مسترپیج در شیرپوینت (Master Page) و قالب صفحه در شیرپوینت (Page Template یا Page Layout)، ابزارهایی قدرتمند برای توسعهدهندگان هستند که امکان تنظیم یکپارچه ساختار، برندینگ و ظاهر سایت را فراهم میکنند. این عناصر کنترل کاملی بر نحوه نمایش محتوا در سایت ارائه میدهند. قبلاً درباره ساختن مسترپیج مطلب مختصری نوشتهام. در این راهنما نیز موارد زیر را در قالب مثالهای عملیاتی بررسی میکنیم:
- ایجاد مسترپیج در شیرپوینت و اعمال آن روی صفحات سایتی
- ساخت یک قالب صفحه و ایجاد صفحه جدید بر اساس آن قالب
- استفاده از اسنیپتهایی مانند لوگوی سایت و وبپارتزون (Web Part Zone)
مسترپیج چارچوبی یکپارچه برای طراحی سایت ایجاد میکند. مسترپیج در شیرپوینت، یک فایل html است که میتواند شامل سربرگ، پانوشت، منوهای ناوبری، لوگو و هر عنصر دلخواه دیگری باشد که در همه صفحات سایت به نمایش درمیآید.
قالب صفحه (Page Templates یا Page Layout)، چیدمانهای از پیش طراحیشدهای برای ساخت سریع صفحات هستند؛ اسنیپتها هم به شخصیسازی سایت کمک میکنند و عناصری مانند عنوان سایت، لوگو یا وبپارتها را بهصورت پویا در مسترپیج یا قالب صفحات وارد میکنند؛ با تسلط بر این امکانات میتوان تجربه کاربری و عملکرد سایتهای شیرپوینت را بهطور قابلتوجهی ارتقا داد.
قبل از ایجاد مسترپیج، باید مطمئن شویم که:
- ویژگیهای مرتبط با زیرساخت انتشار (Publishing Infrastructure) در سایت فعال شده باشد.
- کاربری که مسترپیج را ایجاد میکند، دسترسی لازم برای استفاده از Design Manager داشته باشد.
مراحل ایجاد مسترپیج در شیرپوینت
برای ساختن یک مسترپیج جدید، باید مراحل زیر را طی کنید:
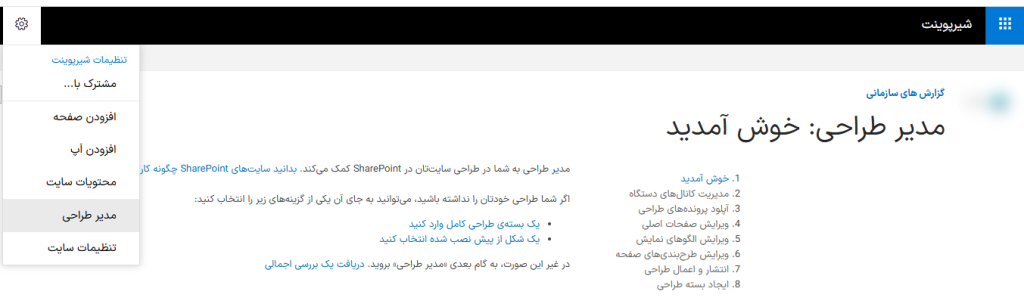
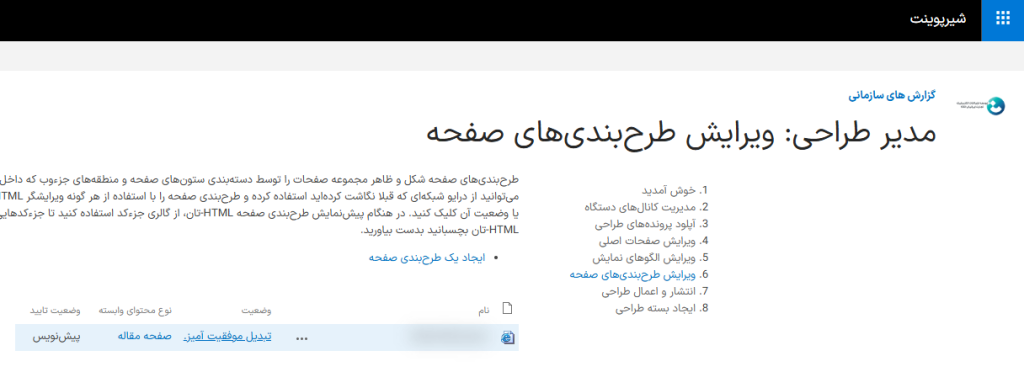
روی چرخدنده تنظیمات کلیک کنید و وارد Design Manager شوید؛ این مورد در محیط شیرپوینت فارسی ممکن است «مدیریت طراحی» یا «مدیر طراحی» ترجمه شده باشد. سپس از منوی داخل صفحه مدیریت طراحی، گزینه سوم، یعنی آپلود پرونده طراحی را انتخاب کنید.

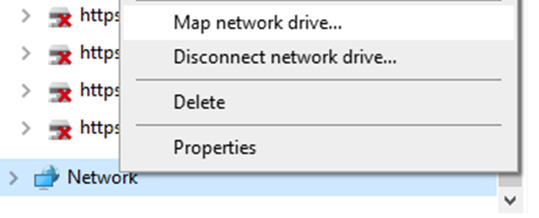
لینکی که در خط اول صفحه ظاهر شده است، لینک فولدر مرتبط با فایلهای طراحی مسترپیج شما است؛ این لینک را کپی کنید. سپس یک فولدر در ویندوز باز کنید و از منوی سمت چپ، روی گزینه Network، کلیکراست کنید و گزینه Map network drive را بزنید. در پنجره باز شده، لینکی که کپی کردید را پیست کنید و سپس اطلاعات مرتبط به حساب خود را وارد کنید.

فولدری که باز میشود شامل همه فایلهای مرتبط به مسترپیج، قالب صفحات و همچنین هر فایل دیگری است که شما در فرایند ایجاد مسترپیج در شیرپوینت نیاز خواهید داشت. اکنون به صفحه مدیریت طراحی در شیرپوینت برگردید و از منوی این بخش، گزینه چهارم که مرتبط به مسترپیجها است را کلیک کنید. در این صفحه میتوانید یک مسترپیج جدید بسازید و نامی برای آن انتخاب کنید. پس از ساختن مسترپیج میتوانید به فولدری که مپ کردید بازگردید و ببینید که فایل html مسترپیجی که ایجاد کردید آن جا ساخته شده است؛ این فایل را در محیط ویرایشگر کد خود باز کنید.
من معمولاً از نرمافزار VS Code برای ویرایش کردن کدهای مرتبط با شیرپوینت استفاده میکنم؛ اگر شما هم از VS Code استفاده میکنید، میتوانید پس از باز کردن نرمافزار، Open Folder را بزنید و همه فولدری که مپ کردهاید را در محیط VS Code باز کنید. بدین طریق میتوانید به راحتی در همه فایلهای مرتبط به مسترپیج شیرپوینت خود جستجو کنید و در صورت نیاز فایلها را تغییر دهید و ذخیره کنید.
استفاده از اسنیپتهای مسترپیج در شیرپوینت
یکی از امکاناتی که میتوان هم در مسترپیجها و هم در قالبهای صفحات استفاده کرد، اسنیپتهای شیرپوینت است. اسنیپتها این امکان را میدهند تا محتوا به صورت پویا در صفحات نمایش داده شوند. مثلاً میتوان از اسنیپت مربوط به لوگو استفاده کرد تا مدیر سایت شیرپوینت بتواند هر زمان که خواست، لوگوی سایت را تغییر دهد. برای اضافه کردن اسنیپت لوگوی سایت باید این مراحل را طی کنید:
- در صفحه مرتبط با مسترپیجها در مدیریت طراحی، روی لینک تبدیل موفقیت آمیز (Conversion Successful) کلیک کنید
- در صفحه جدید، روی لینک Snippets در بالای کلیک کنید
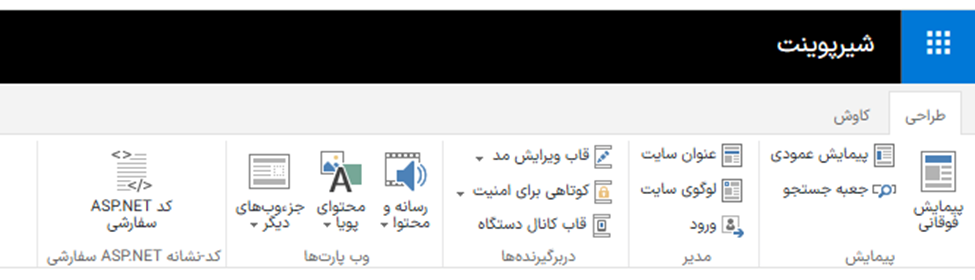
- از تب طراحی بالای صفحه استفاده کنید و روی لوگوی سایت کلیک کنید
- کد html نمایش داده شده در صفحه را کپی کنید
- کد کپی شده را در قالب html مسترپیج در هر جایی که میخواهید نمایش داده شود پیست کنید
- فایل را ذخیره کنید

برای دیدن تغییرات میتوانید دوباره روی لینک تبدیل موفقیت آمیز (در صفحه مرتبط با مسترپیجها) کلیک کنید. میبینید که لوگو در بخشی که اسنیپت html را در آن قرار دادید نمایش داده میشود. اسنیپتهای زیادی هستند که میتوانید در قسمتهای مختلف مسترپیج و قالب صفحات استفاده کنید. مثلاً در مسترپیج میتوانید برای نمایش ناوبری (Navigation) و عنوان سایت از اسنیپتها استفاده کنید.
در مسترپیجها میتوانید از کدهای CSS و اسکریپتهای JavaScript استفاده کنید و طراحیها و عملکردهای مختلفی را در صفحات پیادهسازی کنید. برای هر چه سادهتر بودن توسعه صفحات پیشنهاد میکنم تا جایی که میتوانید استایلهای CSS را در یک فایل CSS نگهداری کنید اما اسکریپتها را در فایلهای مختلف و کوچک و کمحجم ذخیره کنید تا مدیریتشان سادهتر باشد.
قالب صفحه (Page Template یا Page Layout) چیست؟
قالب صفحه این امکان را به مدیر شیرپوینت میدهد که صفحات جدیدی با چیدمانهای از پیش تعریف شده ایجاد کنند، بدین معنی که شما میتوانید طرحبندی کلی صفحات را در یک قالب صفحه طراحی و تعریف کنید و بعد دهها صفحه بسازید که از آن قالب صفحه پیروی کند.
مراحل ساخت قالب صفحات
- وارد صفحه مدیریت طراحی شوید
- از منویی که در این صفحه وجود دارد، روی گزینه شماره شش کلیک کنید
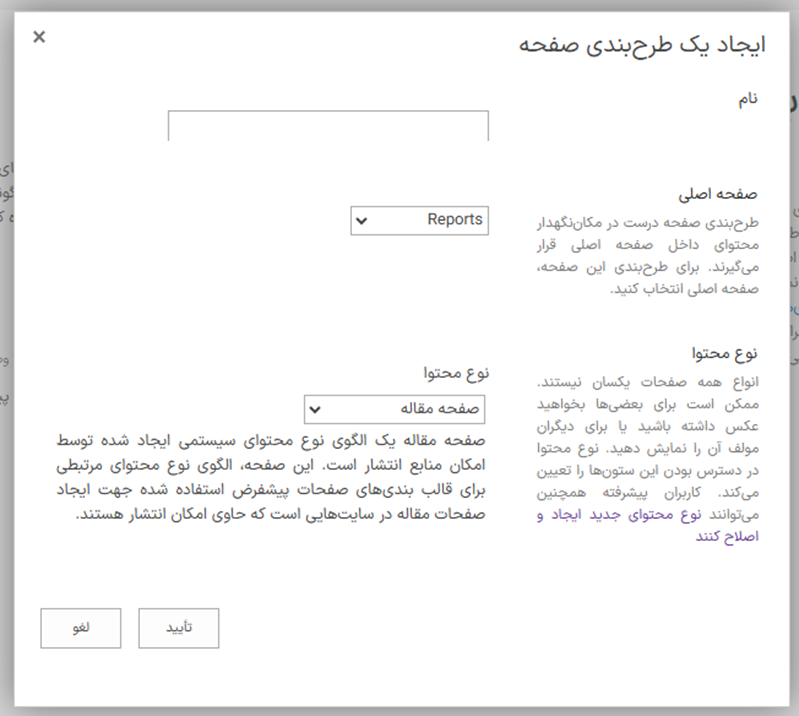
- در این صفحه یک قالب جدید بسازید و مسترپیج مرتبط با این قالب را انتخاب کنید
- روی سهنقطه صفحه ساخته شده کلیک کنید و یک نسخه اصلی از صفحه را منتشر کنید
- روی گزینه شماره هفت منو کلیک کنید تا به صفحه انتشار بروید
- مسترپیج را فقط به صفحات سایتی اعمال کنید
- از چرخدنده استفاده کنید و یک صفحه جدید بسازید
- از نوار بالا گزینه چیدمان صفحه را بزنید و قالب صفحه ساخته شده را به صفحه اعمال کنید

استفاده از اسنیپت Web Part Zone در قالب صفحات
در صفحه Design Manager روی گزینه ششم کلیک کنید و Conversion Successful را بزنید. در صفحه جدید روی Snippets کلیک کنید. یکی از اسنیپتهایی که در قالبهای صفحات پُرکاربرد است، اسنیپت Web Part Zone است؛ همان طور که از نام این اسنیپت مشخص است، فضایی را برای قرار دادن تعداد نامحدودی وبپارت آماده میکند. بدین ترتیب میتوانید قالبهایی طراحی کنید که با این که طراحی مشخصی دارند، میتوانند شامل انواع وبپارتها باشند و امکاناتی نامحدود در اختیار مدیر شیرپوینت برای طراحی صفحه قرار میدهند.

جمعبندی
ایجاد مستر پیجها و قالبهای صفحات در شیرپوینت، روشی قدرتمند برای اطمینان از یکپارچگی برندینگ و بهبود تجربه کاربری در این پلتفرم است. با استفاده از اسنیپتها برای محتوای پویا، میتوانید سایتهای شیرپوینت خود را به شکلی حرفهای و کاربرپسند طراحی کنید.
