فهرست
Content Search Web Part چیست؟
Content Search Web Part یا به اختصار CSWP، یک وب پارت است که از قابلیتهای جستجوی شیرپوینت برای فراخوانی محتوا و نمایش آن در قالبی خاص استفاده میکند. برخلاف Content Query Web Part که دادهها را بهصورت مستقیم از لیستها یا کتابخانهها فراخوانی میکند، CSWP بر اساس محتوای ایندکسشده عمل میکند و برای مجموعه دادههای خیلی بزرگ عملکرد بهتری دارد.
مزایای ایجاد پورتال مرکز اسناد
ایجاد مرکز اسناد در شیرپوینت این امکان را برای کاربران فراهم میکند تا سریعتر به اسناد و محتوای مورد نیاز خود دسترسی پیدا کنند؛ این راهنما شامل پنج مرحله برای ایجاد وب پارت زونها در قالب صفحه، تنظیم وب پارت جستجوی محتوا (Content Search Web Part) و سفارشیسازی قالبهای نمایش (Display Templates) برای به وجود آوردن تجربهای کارآمد برای کاربران سیستم مرکز اسناد در شیرپوینت سازمان است.
یک پورتال مرکز اسناد در شیرپوینت میتواند:
- مدیریت و دسترسی کاربران به اسناد را آسان کند کند.
- امکان جستجو و دسترسی سریعتر به اسناد مربوط با کاربر را فراهم نماید.
- با طراحی سفارشی تجربه استفاده کاربر از مرکز اسناد در شیرپوینت را بهبود بخشد.
در این روش، برای ایجاد پورتال مرکز اسناد در شیرپوینت، از وب پارتها برای نمایش اسناد، فیلتر کردن اسناد و جستجو در میان اسناد استفاده میکنیم. برای قرار دادن وب پارت در صفحه، نیاز به مناطق مخصوص قرار دادن وب پارت داریم که در شیرپوینت، وب پارت زون نامیده میشوند.
مرحله ۱: قرار دادن وب پارت زونها در قالب صفحه
در این پروژه، به چهار وب پارت زون برای چهار وب پارت نیاز داریم:
- اولین وب پارت: نمایش اسنادی که اخیراً تغییر کردهاند.
- دومین وب پارت: نمایش همه اسناد به ترتیب زمان بارگزاری سند.
- سومین وب پارت: فیلترهای مرتبط با فرمت فایل و شخص سازنده فایل.
- چهارمین وب پارت: جستجو در مرکز اسناد در شیرپوینت.
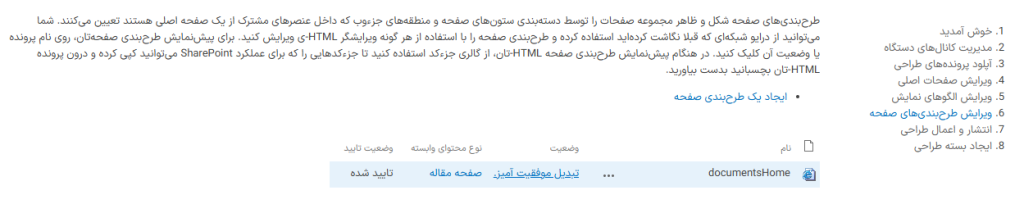
برای قرار دادن وب پارت زون در قالب صفحه، ابتدا باید فایل html قالب صفحه را در ویرایشگر کد باز کنید و بعد به بخش مدیریت طراحی شیرپوینت بروید. از منوی مدیریت طراحی روی گزینه ششم که شامل قالبهای صفحه است کلیک کنید. روی عبارت Conversion Successful روبروی اسم قالب صفحه کلیک کنید (به فارسی، تبدیل موفقیتآمیز ترجمه شده است) و در صفحه جدید از نوار بالا روی Snippets کلیک کنید تا صفحه Snipptes باز شود.

در صفحه Snippets از منوی بالا روی Web Part Zone کلیک کنید تا یک کد تولید شود. کد تولید شده را کپی کنید و در قالب html خود، هر جا که نیاز به اضافه کردن وب پارت دارید پیست کنید. همین کار را سه بار دیگر انجام دهید تا برای هر چهار وب پارتی که در این پروژه نیاز داریم، وب پارت زون داشته باشیم. دقت کنید که برای اضافه کردن هر وب پارت زون، حتماً ابتدا یک بار روی دکمه Web Part Zone کلیک کنید تا یک کد جدید ایجاد شود.
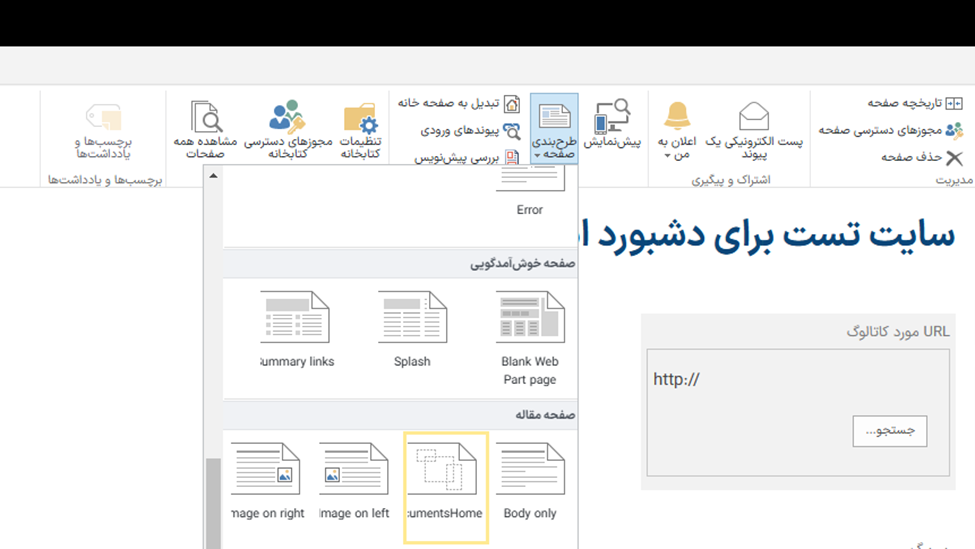
در نهایت فایل html قالب صفحه را ذخیره کنید، اگر قبلاً قالب صفحه را منتشر و اعمال نکردهاید در بخش مدیریت طراحی آن را منتشر کنید و در صفحه مد نظر خود، قالب صفحه را اعمال کنید.

مرحله ۲: اضافه کردن و پیکربندی CSWP
در این بخش، ما به دو وب پارت جستجوی محتوا نیاز داریم: یکی برای نمایش اسنادی که اخیراً تغییر پیدا کردهاند و یکی برای همه اسناد. برای اضافه کردن اولین وب پارت مراحل زیر را طی کنید:
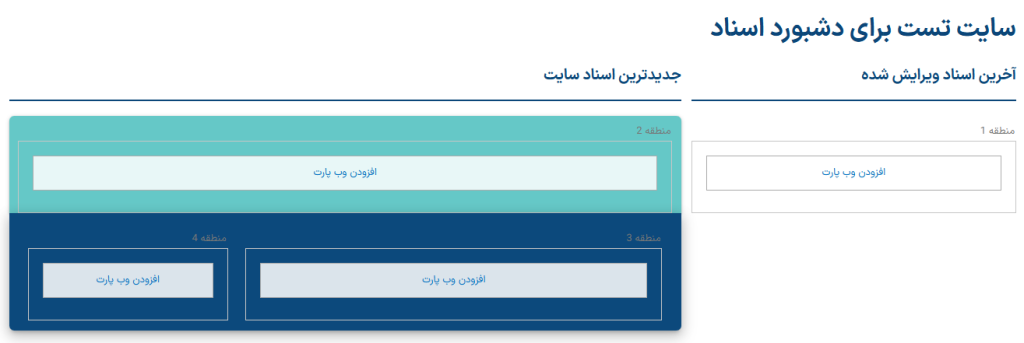
ابتدا وارد حالت ویرایش صفحه شوید. میبینید که هر جا که در قالب صفحه وب پارت زون اضافه کردهاید، دکمه افزودن وب پارت نمایش داده شده است:

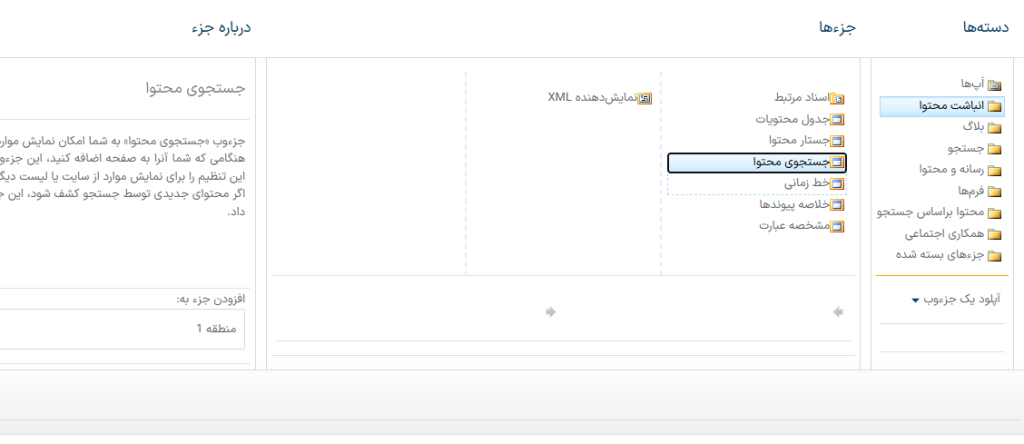
روی دکمه افزودن وب پارت کلیک کنید و وب پارت جستجوی محتوا را به دو وب پارت زونی که نیاز دارید اضافه کنید. سپس روی علامت کوچکی که گوشه هر وب پارت ظاهر میشود کلیک کنید و با کلیک روی «ویرایش وب پارت» وارد تنظیمات وب پارت اول شوید؛ در این وب پارت میخواهیم همه اسنادی را ببینیم که اخیراً ویرایش شدهاند.

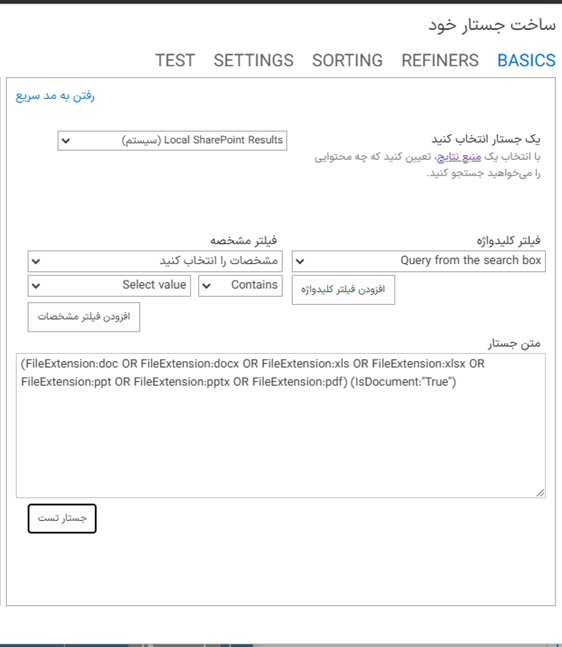
روی دکمه Change Query که سمت چپ تصویر ظاهر شده است کلیک کنید تا بتوانید کوئری متناسب را تعریف کنید:

همان طور که در تصویر مشاهده میکنید از کوئری زیر استفاده کردم تا همه اسناد نمایش داده شوند:
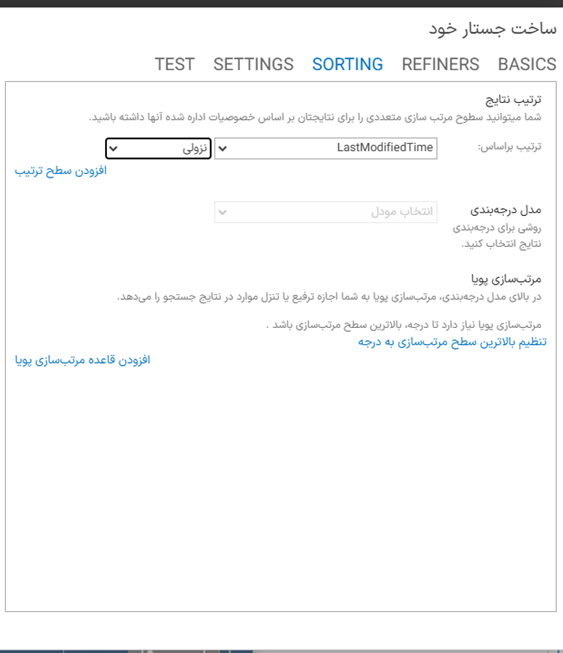
(FileExtension:doc OR FileExtension:docx OR FileExtension:xls OR FileExtension:xlsx OR FileExtension:ppt OR FileExtension:pptx OR FileExtension:pdf) (IsDocument:"True")از تب Sorting هم برای نمایش اسناد به ترتیب زمان تغییر استفاده میکنیم:

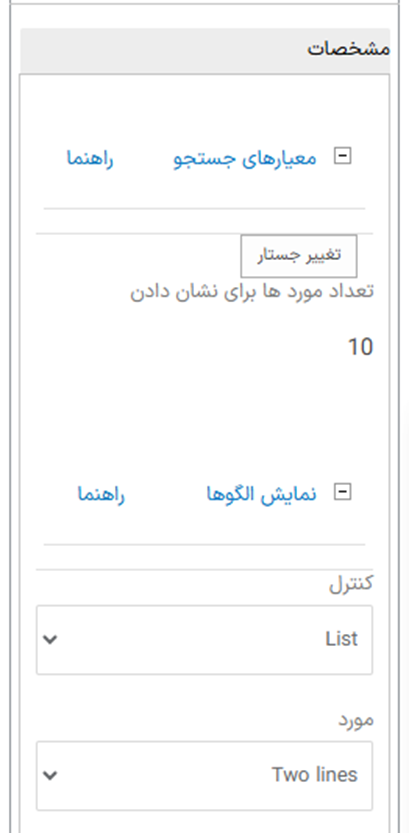
در نهایت، تأیید را میزنیم و تعداد موارد جهت نمایش را مشخص میکنیم. فعلاً از فیلد مورد یا Item، قالب Two Lines را برای نمایش اسناد انتخاب میکنیم و در نهایت، تأیید را میزنیم تا تغییرات ذخیره شوند.

برای وب پارت جستجوی دوم هم همین مراحل را طی میکنیم، اما در تب Sorting ترتیب موارد را بر اساس فیلد Created قرار میدهیم تا این بار جدیدترین موارد بالاتر قرار بگیرند؛ چون قرار است این وب پارت نمایش دهنده نتایج جستجو هم باشد، عبارت SearchBoxQuery هم به متن کوئری اضافه میکنیم:
(FileExtension:doc OR FileExtension:docx OR FileExtension:xls OR FileExtension:xlsx OR FileExtension:ppt OR FileExtension:pptx OR FileExtension:pdf) (IsDocument:"True")
{SearchBoxQuery}سایر تنظیمات کوئری که در این پنجره وجود دارند هم در بسیاری موارد کاربرد دارند؛ مثلاً میتوانید از یک پارامتر که در URL وجود دارد برای ایجاد کوئری استفاده کنید، یا فقط مواردی که در یک یا چند لیست یا مخزن اسناد وجود دارند را فراخوانی کنید؛ برای این پروژه، ما فقط از همین تنظیماتی که ذکر شد استفاده میکنیم.
در نهایت تأیید را بزنید و از تنظیمات وب پارت، در فیلد کنترل، گزینه List With Paging را انتخاب کنید و در فیلد مورد، Two Lines را بزنید. دوباره تأیید را بزنید و صفحه را ذخیره کنید.
مرحله ۳: ایجاد و سفارشیسازی قالبهای نمایش (Display Templates)
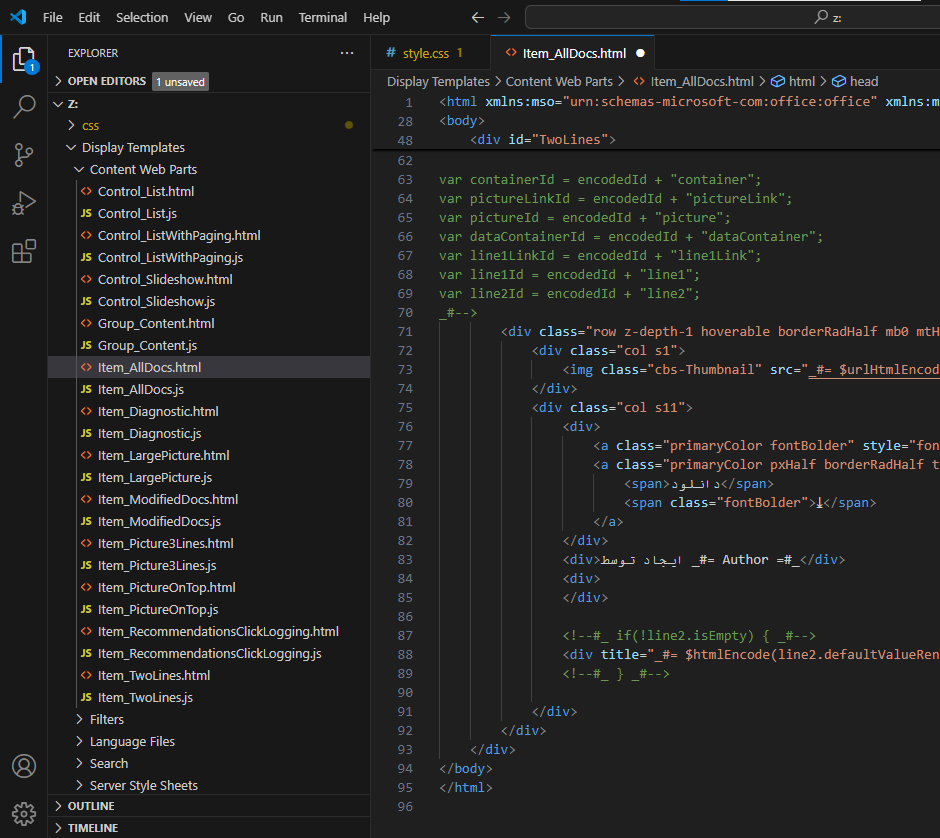
قالبهای نمایش تعیین میکنند که نتایج جستجو در وب پارت CSWP با چه ظاهری نمایش داده شوند؛ مثل قالب صفحات، این قالبها هم فایلهای html هستند که در فولدر Display Templates و سپس در فولدر Content Web Parts قرار دارند و با استفاده از جاوااسکریپت و css شخصی سازی میشوند. برای ایجاد یک Display Template جدید باید مراحل زیر را طی کنید:
- یکی از فایلهای html موجود در این فولدر، مثلاً فایل Item_TwoLines.html را کپی کنید
- در همین فولدر پیست کنید و نام فایل جدید را به نام دلخواه خود تغییر دهید
- فایل جدید را در ویرایشگر کد باز کنید
- از تگ title برای تغییر نام نمایشی فایل استفاده کنید
- از تگ ManagedPropertyMapping استفاده کنید تا مشخصات مورد نیاز آیتم را تعریف کنید
- از بخش html استفاده کنید تا ظاهر قالب را به شکل دلخواه خود طراحی کنید

برای انتخاب قالب ایجاد شده، باید مجدداً وارد حالت ویرایش صفحه شوید و در تنظیمات وب پارت، این بار این قالب را در فیلد مورد (Item) انتخاب کنید. قالبی که در فیلد کنترل (Control) انتخاب میکنید، یک فایل html است که به ازای هر وب پارت یک بار در صفحه فراخوانی میشود و قالب مورد (Item)، همان طور که از نامش مشخص است، یک قالب html است که به تعداد آیتمهایی که وب پارت برمیگرداند در صفحه تکرار میشود.
مرحله ۴: جستجو
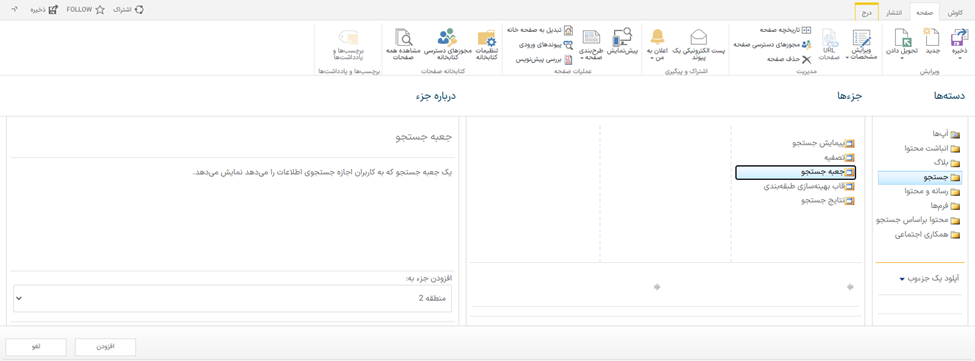
برای ایجاد قابلیت جستجو در مرکز اسناد در شیرپوینت، کافی است دوباره وارد حالت ویرایش صفحه بشوید و وب پارت جعبه جستجو یا Search Box را به یکی از وب پارت زونها اضافه کنید:

سپس وارد تنظیمات وب پارت جستجو شوید و از این که جستجو در وب پارت مد نظر شما انجام میپذیرد اطمینان یابید.
مرحله 5: فیلتر
برای اضافه کردن امکان فیلتر کردن نتایج، از وب پارت تصفیه یا همان Refinement استفاده میکنیم؛ مثل وب پارت جعبه جستجو، در تنظیمات این وب پارت هم باید مشخص کنید که نتایج کدام وب پارت را فیلتر کند و همچنین انتخاب کنید که فیلتر بر اساس کدام فیلدها عمل کند. برای نمونه من از فیلد FileType برای فیلتر بر اساس فرمت اسناد و از DisplayAuthor برای فیلتر بر اساس نام ایجادکننده فایل استفاده کردم.
در نهایت حتماً عملکرد همه بخشهای پورتال طراحی شده را تست کنید، دسترسیهای کاربران مورد نیاز را بررسی کنید و مطمئن شوید همه چیز مطابق برنامه پیش میرود؛ با دنبال کردن این مراحل، میتوانید یک مرکز اسناد در شیرپوینت طراحی کنید که مدیریت اسناد را بهبود بخشد، دسترسی به محتوا را سریعتر کند، و تجربه کاربری را ارتقا دهد.
