فهرست
توی این پست قراره کامل و قدمبهقدم توضیح بدم که چطوری میشه یه پورتال سازمانی فارسی شیرپوینت طراحی و پیاده سازی کرد.
داشتن یه پورتال متمرکز و کارآمد برای ارتباطات داخلی سازمان و اطلاعرسانی به اعضای سازمان درباره مسائل مختلف، همیشه یه موضوع مهم برای هر سازمانی به حساب میاد. با شیرپوینت میتونید یه پورتال شخصیسازی شده برای سازمانتون طراحی کنید و کار کردن با شیرپوینت رو برای همکاراتون راحتتر و بهینهتر کنید.
قبل از هر چیزی مطمئن بشید که قالب سایت شیرپوینتی که در اختیارتون قرار دادن از نوع publishing site هست؛ اگر این طور نبود، از ادمین شیرپوینت سازمانتون در خواست کنید براتون یه سایت کالکشن با آدرس دلخواهتون بسازه و تأکید کنید که قالب سایت کالکشنی که ساخته میشه، حتماً از نوع publishing site باشه. وقتی سایت رو تحویل گرفتید میتونید شروع کنید به ساختن پورتال سازمانی فارسی شیرپوینت!
1. ساختن مسترپیجِ پورتال سازمانی فارسی شیرپوینت
مسترپیج (Masterpage) در شیرپوینت در واقع قالبیه که شامل طرحبندی کلی همه صفحات یک سایته. بخشهایی از صفحه که توی همه صفحات مشترک هستن داخل قالب مسترپیج قرار میگیرن؛ مثلاً:
- هدر
- فوتر
- لوگو
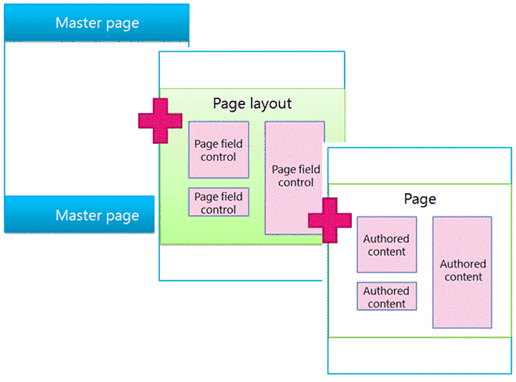
محتوا و بدنه هر صفحه که ممکنه شامل متن و عکس و وبپارتهای مختلف باشه، داخل قالب صفحه قرار میگیره و قالب صفحه داخل مسترپیج قرار میگیره. برای این که این موضوع قابل فهمتر بشه، به این دیاگرام که از داکیومنتهای سایت مایکروسافت پیدا کردم دقت کنید:

قدم اول ما هم اینه که مسترپیجی که قراره پورتال از اون استفاده کنه رو بسازیم. برای این کار روی آیکون چرخدنده بالای صفحه کلیک میکنیم و از اون جا وارد بخش Design Manager میشیم. از منوی موجود توی این صفحه استفاده میکنیم و روی گزینه شماره سه، یعنی Upload Design Files کلیک میکنیم میکنیم تا بتونم فایلهای مرتبط به طراحی رو روی سیستم خودمون مَپ کنیم؛ این طوری به فایلها خیلی راحتتر دسترسی خواهیم داشت و فرایند توسعه و پیادهسازی پورتال سازمانی خیلی سریعتر انجام میشه. پس:
- روی گزینه Upload Design Files کلیک کنید.
- آدرسی که توی صفحه میاد رو کپی کنید (معمولاً توش کلمه masterpage هست).
- روی سیستم خودتون This PC (یا همون my computer) رو باز کنید.
- از منوی سمت چپ روی Network، کلیک راست کنید و Map network drive رو بزنید.
- آدرس کپی شده رو اون جا وارد کنید و Finish رو بزنید.
- مشخصات اکانت ادمین رو وارد کنید و دکمه ثبت رو بزنید.

از این فولدری که این جا براتون باز میشه میتونید استفاده کنید تا به راحتی به فایلها و فولدرهای مرتبط با طراحی سایت دسترسی داشته باشید؛ حتماً میدونید که از طریق تنظیمات شیرپوینت هم میتونید به این فایلها دسترسی داشته باشید، اما بر اساس تجربه من، این روش راحتترین و سریعترین راه برای دسترسی به فایلهای مرتبط با مسترپیج و ویرایش کردن بخشای مختلف مسترپیجه.
حالا برمیگردیم به بخش Design Manager و روی لینک چهارم فهرست، یعنی Edit Master Pages، کلیک میکنیم. توی این صفحه روی لینک Create a minimal master page کلیک میکنیم تا سیستم برای ما یک مسترپیج ساده درست کنه؛ اسمش رو انتخاب کنید و اوکی رو بزنید.
بعد از چند ثانیه، میبینید که مسترپیجی که درست کردید به فهرست مسترپیجها اضافه شده و مهمتر از همه، یک فایل HTML همنام با این مسترپیج، توی فولدری که روی سیستم خودتون مپ کردید نمایش داده میشه؛ این فایل HTML مسترپیج، فایلیه که توی همه صفحات سایت فراخوانی میشه و بنابراین جای مناسبیه برای فراخونی منابع و فایلهای دیگهای که نیاز دارید توی همه صفحات سایت استفاده کنید؛ مثلاً فایلها و کتابخونههای مرتبط با رابط کاربری.
داخل فولدری که مَپ کردیم یک فولدر به نام Theme Files درست کنید، فایلهای مورد نیازتون رو توی این فولدر قرار بدید و بعد فایلهایی که نیاز دارید توی همه صفحات سایت لود بشن رو توی فایل مسترپیج زیر کامنت CE: End Head Snippet فراخونی کنید:
<!--CE: End Head Snippet-->
<link href="./Theme Files/css/icon.css" rel="stylesheet" />
<link type="text/css" rel="stylesheet" href="./Theme Files/css/materialize-rtl.min.css" media="screen,projection" />
<link type="text/css" rel="stylesheet" href="./Theme Files/css/style.css" media="screen,projection" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script type="text/javascript" src="./Theme Files/js/jquery-3.5.0.min.js">//<![CDATA[//]]></script>
<script type="text/javascript" src="./Theme Files/js/materialize.min.js">//<![CDATA[//]]></script>
<script type="text/javascript" src="./Theme Files/js/footer.js">//<![CDATA[//]]></script>
<!--[if gte mso 9]><xml>توی این مسترپیج، من به چند تا فایل جاوااسکریپت نیاز داشتم: جیکوئری و متریالایز رو اضافه کردم و یک فایل به نام footer.js هم فراخونی کردم (چون فوتر توی همه صفحات باید وجود داشته باشه).
یادآوری میکنم که باید هر چیزی که نیاز دارید توی همه صفحات تکرار بشه، مثلاً لوگو، منو یا هر چیزی که به هدر و فوتر سایت مرتبط هست رو توی این صفحه مسترپیج که در واقع یک صفحه HTML هست، توسعه بدید و پیادهسازی کنید؛ این طوری دیگه لازم نیست مثلاً لوگوی سایت رو توی همه صفحات به صورت جداگونه فراخونی کنید؛ همچنین اگه بعداً لازم شد مثلاً فوترو تغییر بدید، فقط یک جا لازمه تغییر بدید و تغییر شما توی همه صفحات اعمال میشه.
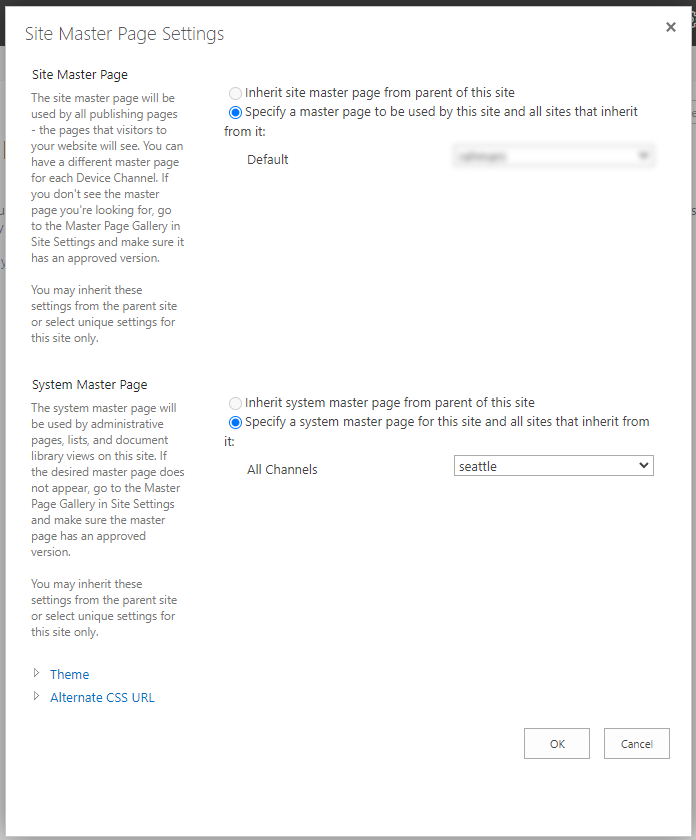
برای این که تست کنید و ببینید که فایلهاتون درست لود میشن یا طرح مسترپیجتون درست پیادهسازی شده یا نه، باید دوباره وارد صفحه Design Manager بشید و اول از قسمت چهارم مسترپیجتون رو منتشر کنید (Approved) و بعد از قسمت هفتم (Publish and apply design) روی لینک Assign master page to your site کلیک کنید مسترپیج جدیدتون رو به سایت اعمال کنید.
نکته مهم اینه که همیشه مسترپیج رو فقط روی سایت اعمال کنید و بهتره که هرگز روی صفحات سیستمی سایت اعمال نکنید و از مسترپیجهای پیشفرض شیرپوینت برای صفحات سیستمی استفاده کنید.

توی تصویر بالا میبینید که من از مسترپیج پیشفرض seattle برای صفحات سیستمی استفاده کردم و فقط مسترپیج صفحات سایتی رو تغییر دادم؛ بعد از انجام دادن این مراحل میتونید به صفحه خانه سایت برید و تغییراتی که روی مسترپیج اعمال کردید رو مشاهده کنید.
2. اضافه کردن لوگو، هدر و فوتر
قدم دوم: چطور باید لوگو، هدر و فوتر رو به پورتال سازمانی فارسی شیرپوینت اضافه کنیم؟ اشتراکی که بین این سه عنصر وجود داره اینه که قراره توی همه صفحههای سایت نمایش داده بشن، برای همین باید توی مسترپیج اضافه بشن.
بریم سراغ لوگو. برای اضافه کردن لوگو باید:
- از Design Manager روی لینک چهارم، یعنی Edit Master Pages کلیک کنید.
- روی اسم مسترپیجی که روی صفحات سایت اعمال کردید کلیک کنید.
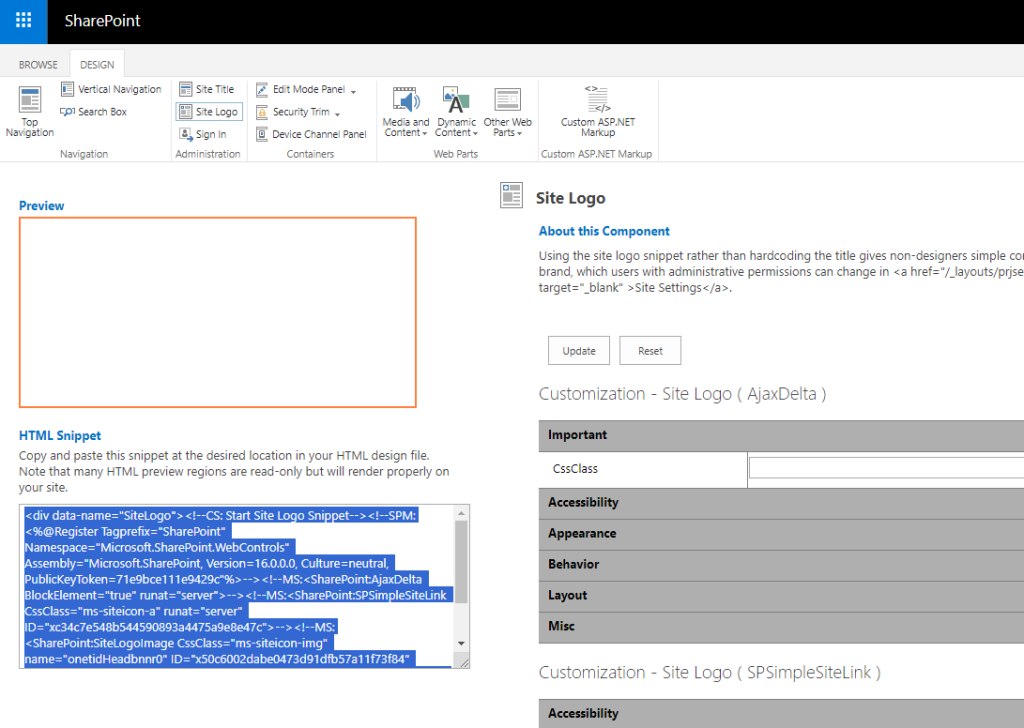
- توی صفحه جدیدی که باز میشه از منوی بالا روی لینک Snippets کلیک کنید.
- از منوی Design روی گزینه Site Logo کلیک کنید.
- اسنیپتی که توی صفحه ظاهر میشه رو کپی کنید.
- این اسنیپت رو توی صفحه HTML مسترپیج بذارید و صفحه رو ذخیره کنید.

سعی کنید خطوط و تگهای پیشفرض رو از صفحه HTML مسترپیج پاک نکنید (مخصوصاً چیزایی که نمیدونید چی هستن). بعد از ذخیره کردن مسترپیج به صفحه اصلی سایت برید و ببینید که لوگو چطوری توی پورتال قرار گرفته.
از الان به بعد میتونید لوگوی سایت رو از تنظیماتش عوض کنید؛ برای این کار کافیه به قسمت تنظیمات سایت برید و روی Title description and logo کلیک کنید؛ توی این صفحه هر لوگویی که برای سایتتون انتخاب کنید، توسط اسنیپتی که داخل مسترپیج قرار دادید، به شکل خودکار توی همه صفحات سایت قرار میگیره؛ اگر لازم داشتید از همین اسنیپت توی فوتر سایت یا هر جای دیگه هم میتونید استفاده کنید و اگر حوصله داشته باشید با CSS میتونید هر استایلی که دوست دارید بهش اعمال کنید.
هر چقدر حجم تصویری که به عنوان لوگو انتخاب میکنید کمتر باشه بهتره (مثلاً حداکثر صد کیلوبایت باشه).
هدر و فوتر هم توی فایل HTML مسترپیج بنویسید. من معمولاً از JSOM برای اضافه کردن آیتمهایی توی هدر و فوتر استفاده میکنم، برای همین هم فایل footer.js رو توی مسترپیج فراخونی کردم. توی بخش سوم توضیح میدم که چطوری میتونید از JSOM برای اضافه کردن بخشهای مختلف به پورتال استفاده کنید.
3. اضافه کردن بخشهای مختلف پورتال با فناوری JSOM
با اضافه کردن بخشهای مختلف به پورتال و شخصیسازی صفحه اصلی پورتال سازمانی فارسی شیرپوینت، تجربه کاربری استفادهکنندهها و ادمینهای پورتال ارتقا پیدا میکنه. JSOM فناوری خوبیه که من همیشه برای شخصیسازی صفحات شیرپوینت استفاده میکنم. با JSOM میتونید با دادههای موجود در لیستها و سایتهای مختلف شیرپوینتتون تعامل داشته باشید؛ الان قراره از این فناوری استفاده کنیم و بخش «لینکهای سامانهها» رو توی پورتال اضافه کنیم.
دقت کنید که موضوع این آموزش JSOM نیست ولی من قبلاً یه مطلب دیگه درباره JSOM نوشتم که میتونید از این لینک مطالعهش کنید و دربارهش اطلاعات بیشتری به دست بیارید.
بخش لینکهای سامانهها که معمولاً توی همه پورتالهای سازمانی هست، مثل لوگو یا هدر یا فوتر نیست که توی همه صفحات تکرار بشه و فقط قراره توی صفحه اول نمایش داده بشه؛ برای همین قراره یه قالب صفحه درست کنیم و قالب رو روی صفحه اول اعمال کنیم؛ برای این کار برمیگردیم توی صفحه Design Manager و لینک شماره شش فهرست یعنی Edit Page Layouts رو میزنیم؛ توی این صفحه روی لینک Create page layout کلیک میکنیم، اسم قالب رو مینویسیم و همچنین مسترپیجی که خودمون ساختیمو انتخاب میکنیم. اگه به فولدری که روی سیستم مَپ کردید نگاه کنید میبینید که به همین سادگی فایل HTML قالب جدیدی که ساختید ایجاد شده (دقیقاً مثل ساخته شدن مسترپیج).
توی قالب صفحهای که الان ساختید، قراره با استفاده از فناوری JSOM بخش لینکهای سامانهها رو درست کنیم. اگر بخوایم JSOM بنویسیم باید جاوااسکریپت بنویسیم، بنابراین نیاز داریم که یه فایل جاوااسکریپت بسازیم و توی این صفحه فراخونیش کنیم. من داخل فولدر js که قبلاً ساختم، یه فایل جدید میسازم به نام home.js و توی صفحه قالبم که اسمش رو گذاشتم home.html در انتهای فایل، قبل از بسته شدن تگ body فراخونیش میکنم:
<script type="text/javascript" src="./Theme Files/js/home.js">//<![CDATA[//]]></script>
<!--ME:</asp:ContentPlaceHolder>-->
<!--MS:<asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server">-->
<!--ME:</asp:ContentPlaceHolder>-->
</body>توی همین صفحه، جایی که قراره لینکها قرار بگیرن هم باید با یه آیدی مشخص بشه که بعداً بتونیم از این آیدی توی کُد جاوااسکریپت استفاده کنیم:
<div class="row mb0">
<div class="col s12">
<div class="row">
<div class="col s10 offset-s1">
<div class="row" id="homeMainLinks"></div>
</div>
</div>
</div>
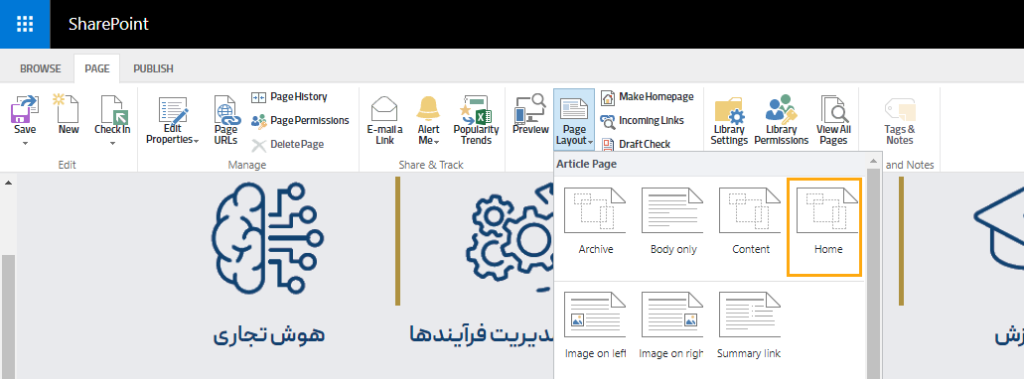
</div>بعد از ذخیره کردن این فایل، به صفحه Design Manager برمیگردم و قالب اضافه شده رو منتشر میکنم. بعد به صفحه اصلی سایت میرم و وارد حالت ویرایش صفحه میشم و با استفاده از تنظیمات Page Layout، قالب جدیدی که ساختمو روی صفحه اعمال میکنم.

دقت کنید قبلاً توی یه سایت دیگه یه لیست شیرپوینتی ساخته شده که اطلاعات لینکهایی که قراره توی بخش لینکهای مفید پورتال قرار بدم قراره از اون جا خونده بشه؛ فرقی نداره این لیست کجا و به چه شکلی ساخته بشه، مهم اینه که این قابلیت وجود داشته باشه که اطلاعات لینکها به صورت داینامیک توسط ادمین شیرپوینت تغییر کنه و در صورت نیاز بروزرسانی بشه.
حالا توی فایل home.js یه کد JSOM مینویسم تا از لیستی که قبلاً ساخته شده، اطلاعات لینکها رو فراخونی کنه و نمایش بده؛ برای این کار توی فایل home.js از jQuery و JSOM استفاده میکنم:
$(document).ready(function() {
SP.SOD.executeFunc('sp.js', 'SP.ClientContext', function () {
function getMainLinks() {
// context
var targetSiteUrl = 'آدرس سایت رو این جا وارد کنید'
var context = new SP.ClientContext(targetSiteUrl)
var web = context.get_web()
// home main links
var listMainLinks = web.get_lists().getByTitle('اسم لیست رو این جا وارد کنید')
var camlMainLinks = new SP.CamlQuery()
var camlStringMainLinks =
'<View>' +
'<Query>' +
'<OrderBy>' +
'<FieldRef Name="SPSArrangement" Ascending="TRUE" />' +
'</OrderBy>' +
'</Query>' +
'</View>'
camlMainLinks.set_viewXml(camlStringMainLinks)
var itemMainLinks = listMainLinks.getItems(camlMainLinks)
context.load(itemMainLinks)
context.executeQueryAsync(
function() {
// home main links
var listItemsMainLinks = itemMainLinks.getEnumerator()
while (listItemsMainLinks.moveNext()) {
var listItem = listItemsMainLinks.get_current()
var itemTitle = listItem.get_fieldValues().Title
var itemImage = listItem.get_fieldValues().SPSImage
var itemLinks = listItem.get_fieldValues().SPSLinkAddress
$('#homeMainLinks').append(
'<div class="eachMainLink mb3">' +
'<a href="' + itemLinks + '" target="_blank">' +
itemImage +
'<p class="center-align mt0">' + itemTitle + '</p>' +
'</a>' +
'</div>'
)
}
},
function(sender, args) { // On failure
console.log('Request failed: ' + args.get_message())
}
);
}
// Call the function when the page is ready
getMainLinks()
})
})به صورت خیلی خلاصه کاری که این کد انجام میده اینه که:
- منتظر میمونه تا صفحه کامل لود بشه.
- منتظر میمونه تا فایل
sp.jsکامل لود بشه. - به سایتی که اطلاعات لینکها داخلش هستن وصل میشه.
- اطلاعات رو از لیستی که عنوانش رو مشخص کردیم دریافت میکنه.
- از یک کوئری CAML استفاده میکنه تا ترتیب مواردو مشخص کنه.
- موارد دریافت شده رو با استفاده از آیدی داخل HTML قرار میده.
دیدید؟ به همین راحتی تونستید لینکها رو توی پورتال سازمانی فارسی شیرپوینت قرار بدید!
حالا فرض کنید که قراره یه بخش دیگه هم توی پورتال داشته باشیم: مثلاً بخش آخرین اخبار؛ برای اضافه کردن آخرین اخبار هم باید یک لیست اخبار توی شیرپوینت داشته باشیم که ادمین شیرپوینت بتونه اخبارو اون جا وارد کنه و به محض وارد کردن اطلاعات توسط ادمین، بخش اخبار پورتال بروزرسانی بشه؛ برای این کار باید یه چیزایی رو به کد HTML موجود توی صفحه home.html و همچنین کد JSOM موجود در صفحه home.js اضافه کنیم.
<!-- home main links -->
<div class="row mb0">
<div class="col s12">
<div class="row pt5 mb0">
<div class="col s10 offset-s1">
<div class="row" id="homeMainLinks"></div>
</div>
</div>
</div>
</div>
<!-- home main links -->
<!-- news -->
<div class="row mb0">
<div class="col s12">
<div class="row pt5 pb5 px5 mb0" id="homeNewsContainer">
<div class="mt3 mb3">
<h3 class="pr1">آخرین اخبار</h3>
</div>
</div>
</div>
</div>
<!-- news -->$(document).ready(function() {
SP.SOD.executeFunc('sp.js', 'SP.ClientContext', function () {
function getMainLinks() {
// context
var targetSiteUrl = 'آدرس سایت رو این جا وارد کنید'
var context = new SP.ClientContext(targetSiteUrl)
var web = context.get_web()
// home main links
var listMainLinks = web.get_lists().getByTitle('اسم لیست رو این جا وارد کنید')
var camlMainLinks = new SP.CamlQuery()
var camlStringMainLinks =
'<View>' +
'<Query>' +
'<OrderBy>' +
'<FieldRef Name="SPSArrangement" Ascending="TRUE" />' +
'</OrderBy>' +
'</Query>' +
'</View>'
camlMainLinks.set_viewXml(camlStringMainLinks)
var itemMainLinks = listMainLinks.getItems(camlMainLinks)
context.load(itemMainLinks)
// news
var listNews = web.get_lists().getByTitle('اخبار')
var camlNews = new SP.CamlQuery()
var camlStringNews =
'<View>' +
'<Query>' +
'<OrderBy>' +
'<FieldRef Name="Created" Ascending="FALSE" />' +
'</OrderBy>' +
'</Query>' +
'<RowLimit>4</RowLimit>' +
'</View>'
camlNews.set_viewXml(camlStringNews)
var itemNews = listNews.getItems(camlNews)
context.load(itemNews)
context.executeQueryAsync(
function() {
// home main links
var listItemsMainLinks = itemMainLinks.getEnumerator()
while (listItemsMainLinks.moveNext()) {
var listItem = listItemsMainLinks.get_current()
var itemTitle = listItem.get_fieldValues().Title
var itemImage = listItem.get_fieldValues().SPSImage
var itemLinks = listItem.get_fieldValues().SPSLinkAddress
$('#homeMainLinks').append(
'<div class="eachMainLink mb3">' +
'<a href="' + itemLinks + '" target="_blank">' +
itemImage +
'<p class="center-align mt0">' + itemTitle + '</p>' +
'</a>' +
'</div>'
)
}
// news
var listItemsNews = itemNews.getEnumerator()
while (listItemsNews.moveNext()) {
var listItem = listItemsNews.get_current()
var itemIdddd = listItem.get_fieldValues().ID
var itemTitle = listItem.get_fieldValues().Title
var itemDescr = listItem.get_fieldValues().SPSDescription
var itemDates = listItem.get_fieldValues().Created
var itemImage = listItem.get_fieldValues().SPSImage
var persianTi = new Date(itemDates).toLocaleDateString('fa-IR')
$('#homeNewsContainer').append(
'<div class="col s3">' +
'<a href="#" target="_blank">' +
itemImage +
'<h5>' + itemTitle + '</h5>' +
'<p>' + itemDescr + '</p>' +
'<p class="homeNewsDate">' + persianTi + '</p>' +
'</a>' +
'</div>'
)
}
},
function(sender, args) { // On failure
console.log('Request failed: ' + args.get_message())
}
);
}
// Call the function when the page is ready
getMainLinks()
})
})توی این کد جاوااسکریپت میبینید که علاوه بر لینکها، موارد موجود در لیست اخبار هم دریافت میکنیم. اگه داخل کوئری CAML رو با دقت نگاه کنید متوجه میشید که این بار با استفاده از تگ OrderBy موارد دریافت شده رو بر اساس زمان ایجاد مرتب کردیم و نتایج رو محدود به فقط چهار مورد کردیم.
این دو بخش رو به عنوان نمونهای برای فهمیدن ساختار درست استفاده از JSOM این جا آوردم؛ شما به همین ترتیب میتونید بخشهای مختلف دیگهای مثل سخن روز، تصویر روز، پیامهای مرتبط با تبریک تولد همکاران یا تسلیت به همکاران و هر ماژول مفید دیگهای که فکرشو بکنید، به صفحه پورتال فارسی شیرپوینت اضافه کنید.
4. اضافه کردن فونت دلخواه به پورتال سازمانی فارسی شیرپوینت
نظر شخصی من اینه که تا وقتی فونت به پورتال اضافه نشه، فارسی بودن پورتال خوب به چشم نمیاد و اضافه کردن فونت متناسب با حالوهوای سازمانتون میتونه تجربه بصری و کاربری استفاده کنندههای پورتال سازمانیتونو به شدت ارتقا بده. اما چطور می شه فونتی که انتخاب کردیدو به پورتال سازمانی فارسی شیرپوینت اضافه کنیم؟
من معمولاً از فونتهایی با فرمت ttf یا woff یا woff2 استفاده میکنم؛ این فرمتها فرمتهای بهینهسازی شده برای وب هستن.
اول از همه فونتها رو توی یکی از فولدرها، توی فولدری که قبلاً مپ کردیم اضافه میکنم. اگر دوست داشته باشید میتونید از یه مخزن اسناد برای آپلود کردن فایل فونتها استفاده کنید و از آدرس اون مخزن اسناد برای رفرنس دادن استفاده کنید. مهم اینه که فایلها جایی آپلود شده باشن که کاربری که به سایت مراجعه میکنه بهش دسترسی داشته باشه.
بعد با استفاده از CSS فایلهایی که اضافه کردمو توی صفحه فراخونی میکنم. قبلاً فایل CSS رو به نام style.css ساختم و همون طور که توی مرحله اول دیدید، اون رو توی فایل مسترپیج فراخونی کردم؛ بنابراین داخل فایل style.css میتونم فونتها رو ثبت کنم و بعد هر جایی که میخوام ازشون استفاده کنم:
/*fonts*/
@font-face {
font-family: 'peyda';
src: url('fonts/peydaa/peydaWeb-light.eot');
src:
url('fonts/peydaa/peydaWeb-light.woff2') format('woff2'),
url('fonts/peydaa/peydaWeb-light.woff') format('woff');
font-weight: 100;
}
@font-face {
font-family: 'peyda';
src: url('fonts/peydaa/PeydaWeb-Medium.eot');
src:
url('fonts/peydaa/PeydaWeb-Medium.woff2') format('woff2'),
url('fonts/peydaa/PeydaWeb-Medium.woff') format('woff');
font-weight: 500;
}
@font-face {
font-family: 'peyda';
src: url('fonts/peydaa/PeydaWeb-Bold.eot');
src:
url('fonts/peydaa/PeydaWeb-Bold.woff2') format('woff2'),
url('fonts/peydaa/PeydaWeb-Bold.woff') format('woff');
font-weight: 900;
}
body, h1, h2, h3, h4, h5, h6, a, .s4-workspace * {
font-family: 'peyda', serif;
}
/*fonts*/شما باید اون جایی که url ثبت میشه، آدرس فایلهایی که آپلود کردید رو بذارید.
5. منتشر کردن فایلهای مرتبط با پورتال سازمانی فارسی شیرپوینت
بعد از این که کار ساختن پورتال سازمانی تموم شد، از طراحی راضی بودید و تأیید مدیرای سازمانتونم گرفتید و کارای اداریشو انجام دادید، همه چی آمادهس و میتونید فایلهای مرتبط با پورتال رو منتشر کنید تا برای همه کاربرای شیرپوینت قابل مشاهده باشه.
همه فایلها باید منتشر بشن و هیچ چیزی نباید از قلم بیفته؛ دقت کنید که به صورت پیشفرض در شیرپوینت، همه صفحات، وبپارتها، فایلهای CSS و JS، تصاویر، قالبهای صفحات و در نهایت مسترپیج، قبل از این که برای عموم کاربران در دسترس و قابل مشاهده باشن، باید منتشر بشن. برای انجام عملیات انتشار باید به ترتیب این مواردو انجام بدید:
- صفحهای که درست کردید رو چند بار چک کنید که مشکلی نداشته باشه.
- به صفحه Design Manager برید.
- از طریق فهرست، روی Edit Master Pages کلیک کنید.
- مسترپیجی که ساختید رو منتشر کنید.
- از طریق فهرست، روی Edit Page Layouts کلیک کنید.
- قالب یا قالبهایی که ساختید رو منتشر کنید.
- از طریق فهرست، روی Publish and Apply Design کلیک کنید.
- روی لینکی که انتهای پاراگراف اول کلیک کنید.
- فولدر به فولدر همه فایلهایی که اضافه کردیدو منتشر کنید.
- به صفحه Design Manager برگردید.
- برای آخرین بار، مسترپیج رو به صفحات سایت اعمال کنید.
- به مخزن اسنادی که صفحات سایت داخلش هست برید.
- اون جا همه صفحاتی که جدید ساختید رو منتشر کنید.
اگر دقیقاً این مراحلو برای انتشار انجام دادید، بهتون تبریک میگم چون الان یه صفحه پورتال شخصیسازی شده برای سازمانتون ساختید و در دسترس همه همکاراتون قرار دادید! امیدوارم این آموزش به دردتون خورده باشه و همچنین پورتالی که میسازید به همکاراتون کمک کنه که کارشونو توی سازمان بهتر انجام بدن.
خلاصه کارهایی که انجام دادیم
توی این پست نکات مهم زیادی مطرح شد ولی از همه مهمتر یاد گرفتیم که چطوری:
- قالب مسترپیج و قالب صفحه بسازیم
- فایلهایی مورد نیازمونو داخل مسترپیج قرار بدیم
- اسنیپت لوگو رو به مسترپیج اضافه کنیم
- مسترپیج رو به صفحات سایتی اعمال کنیم
- موارد لیست شیرپوینت رو با JSOM فراخونی کنیم
- فونت فارسی دلخواهمون رو به پورتال اضافه کنیم
- فایلها رو منتشر کنیم
در نظر داشته باشید که شیرپوینت سیستم خیلی انعطافپذیریه و همیشه میتونید هر طوری که مد نظرتون باشه ازش استفاده کنید، توسعهش بدید و قابلیتهای جدید بهش اضافه کنید.
اگر درباره شیرپوینت سازمانتون نیاز به مشورت دارید، از لینکهای پایین صفحه استفاده کنید و باهام تماس بگیرید. اگر درباره این مطلب هم سؤال دارید میتونید همین زیر کامنت بذارید و سؤالتونو بپرسید. خوشحال میشم بتونم کمک کنم!
